Vytvořte si vlastní html validátor

Tento dnešní tip bude asi nejvíc užitečný webovým vývojářům. Pokud často potřebujete kontrolovat validaci vašeho výtvoru, ale i třeba jakékoliv jiné stránky, určitě uvítáte následující návod.
Jak si vytvořit vlastní html validátor?
Krok první:
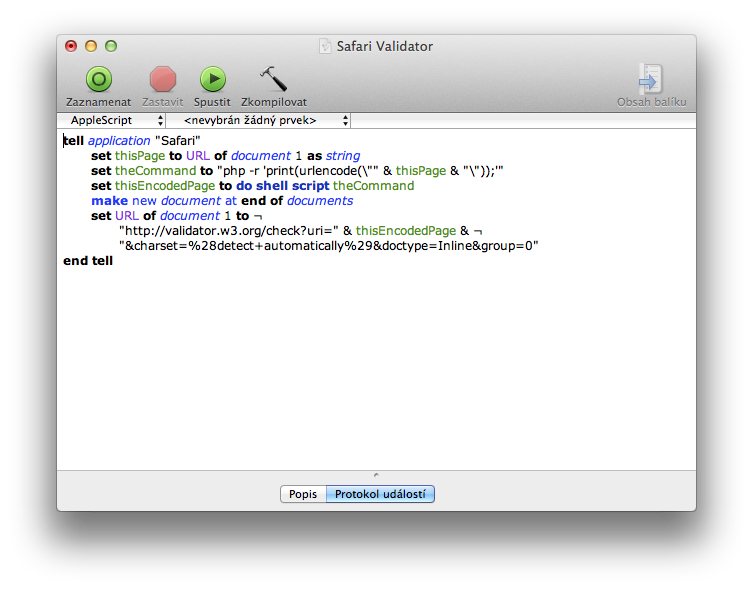
Otevřeme si aplikaci Editor AppleScriptu (uložená v Aplikace/Utility) a jejího okna zkopírujeme následující:
tell application "Safari" set thisPage to URL of document 1 as string set theCommand to "php -r 'print(urlencode(\"" & thisPage & "\"));'" set thisEncodedPage to do shell script theCommand make new document at end of documents set URL of document 1 to ¬ "http://validator.w3.org/check?uri=" & thisEncodedPage & ¬ "&charset=%28detect+automatically%29&doctype=Inline&group=0" end tell
Skript si již teďmůžeme uložit po námi zvoleným názvem a bude bezproblémově fungovat, ale trochu si ho ještě vylepšíme.
Krok druhý:
V tomto kroku si přidáme tlačítka, která po kliknutí skript zruší nebo aktivují.
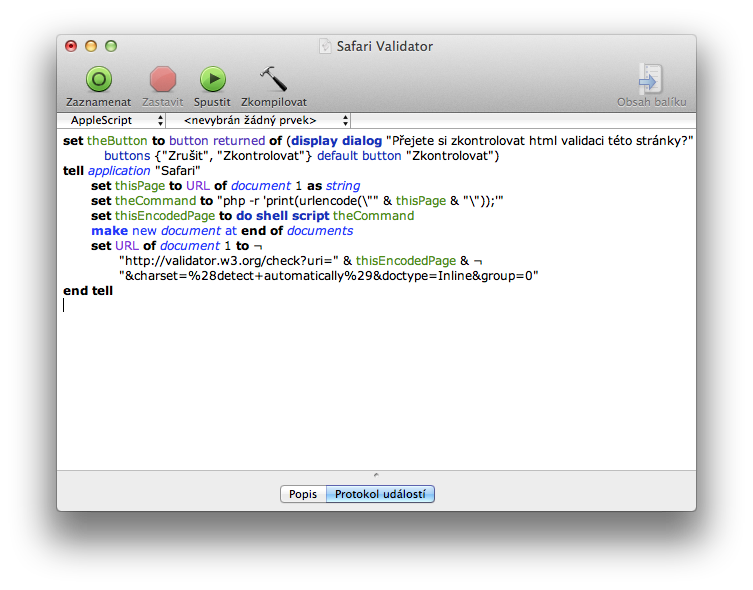
Před kód, který jsme vložili do Editoru AppleScriptu, vložíme následující:
set theButton to button returned of (display dialog "Přejete si zkontrolovat html validaci této stránky?" buttons {"Zrušit", "Zkontrolovat"} default button "Zkontrolovat")
Krok třetí:
Vytvořený skript si uložíme jako Aplikaci například pod názvem Safari Validator. Pokud chcete změnit ikonu aplikace, najděte nebo vytvořte si tu, která se vám líbí a postupujte podle tohoto návodu.[break]
[break]
Krok první:
Otevřeme si aplikaci Editor AppleScriptu (uložená v Aplikace/Utility) a jejího okna zkopírujeme následující:
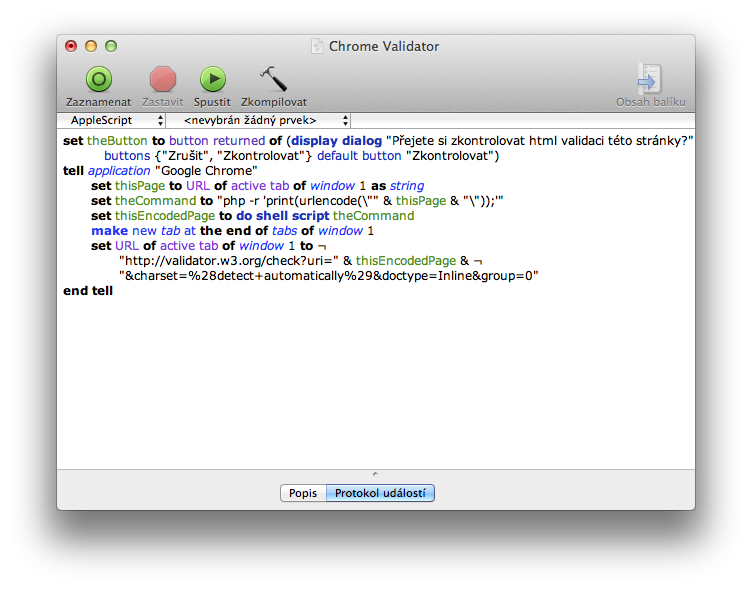
tell application "Google Chrome" set thisPage to URL of active tab of window 1 as string set theCommand to "php -r 'print(urlencode(\"" & thisPage & "\"));'" set thisEncodedPage to do shell script theCommand make new tab at the end of tabs of window 1 set URL of active tab of window 1 to ¬ "http://validator.w3.org/check?uri=" & thisEncodedPage & ¬ "&charset=%28detect+automatically%29&doctype=Inline&group=0" end tell
Skript si již teďmůžeme uložit po námi zvoleným názvem a bude bezproblémově fungovat, ale trochu si ho ještě vylepšíme.
Krok druhý:
V tomto kroku si přidáme tlačítka, která po kliknutí skript zruší nebo aktivují.
Před kód, který jsme vložili do Editoru AppleScriptu, vložíme následující:
set theButton to button returned of (display dialog "Přejete si zkontrolovat html validaci této stránky?" buttons {"Zrušit", "Zkontrolovat"} default button "Zkontrolovat")
Krok třetí:
Vytvořený skript si uložíme jako Aplikaci například pod názvem Chrome Validator. Pokud chcete změnit ikonu aplikace, najděte nebo vytvořte si tu, která se vám líbí a postupujte podle tohoto návodu.
Oba skripty, které jsme vytvořili v předchozím návodu si můžete stáhnout zde:














Super, pokud to člověk bude mít v docku, pak to ušetří čas. Škoda jen, že i zde je vidět, jak jsou dnes prohlížeče rozlišné. Stejně tak webdesigner bojuje i se zobrazováním obsahu. Bohužel, ani validita stránky nemusí být nutně zárukou toho, že bude zobrazena všude “stejně”.
Bohuzel ani validita nezarucuje kvalitu. 🙂